
フォトショもねえ、イラレもねえ、GIMPだって使い方わかんねえ。
でも写真を複数枚並べて一枚の写真にして使いたい。
で、マシンはWindowsじゃなくてMac。
そんな時ってあるよね。
ホームページやブログ用のトップ画像とか、横長の写真が使いたい時なんかはこの方法でできるのでご紹介。

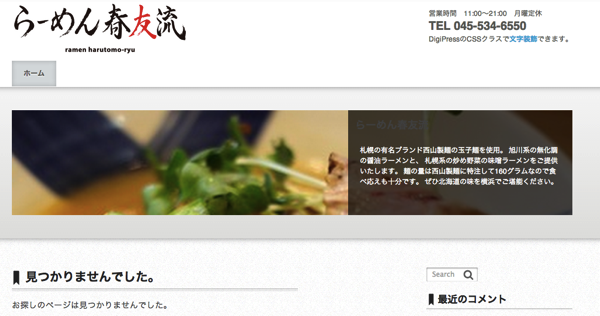
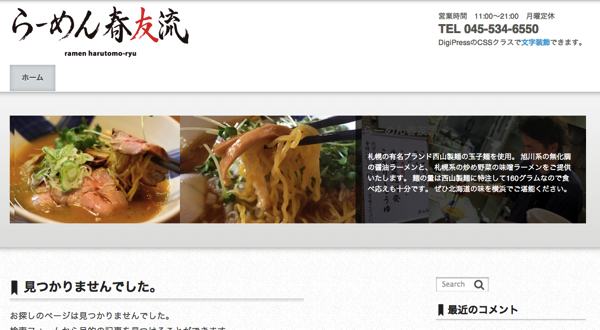
↑ 経営しているラーメン店のホームページを現在作成中。
で、トップページの画像を自分の好きな写真で飾りたい。
ラーメン屋だからやっぱりラーメンの写真にしたい。
でも横長なので普通の写真だと全く思い通りのレイアウトにならない。

↑ 1枚の写真だとこんな感じでラーメンかどうかわからない状態に。。。
ちなみに私が使っているWordPressテーマはDigiPressのMatureという有料テーマ。
プレビューで加工できた!
Macで写真を表示する「プレビュー」
実はこれだけで写真の貼り付け加工が可能だってことに気付いた。
まずはベースとなる大きさのスクショを撮ろう。
shift+command+4 を押して撮影。

↑ これがベース。
結論から言うとここにコピペで写真を貼り付けていく作業を繰り返していくもの。
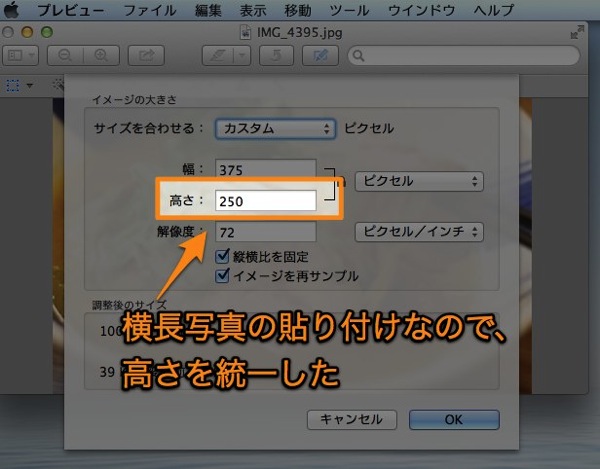
大事なのはサイズを統一することくらい。

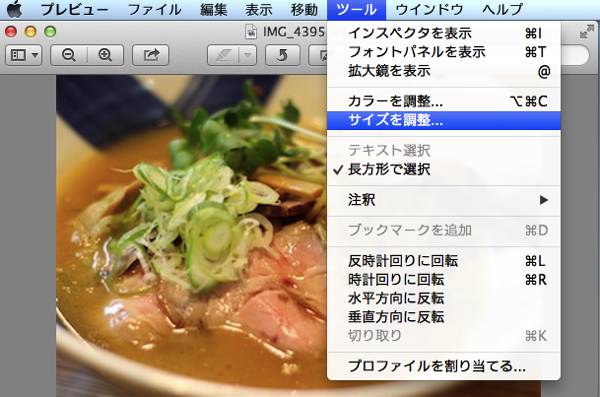
↑ 貼り付けたい写真を「プレビュー」で表示。
「ツール」からサイズを調整を選択。

↑ 横長のベースに数枚の写真を貼り付けたいので高さを統一。
というか、「プレビュー」で写真をいろいろ弄れるって知らなかった。

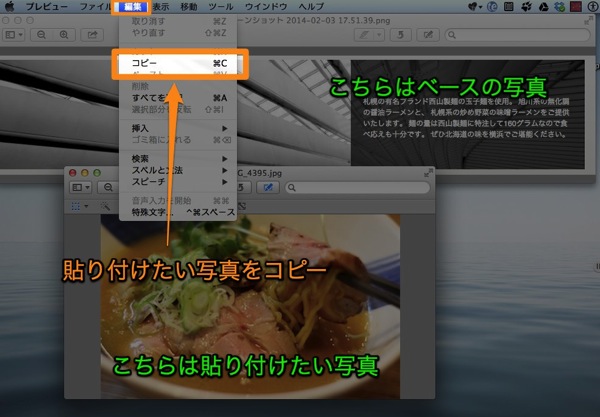
↑ 貼り付けたい方の写真をコピー。

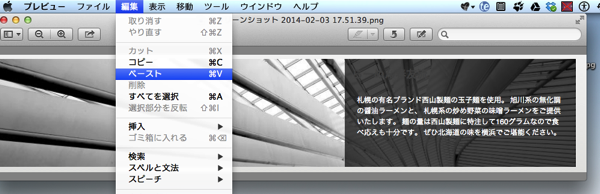
↑ ベースとなる写真で「編集」から「ペースト」

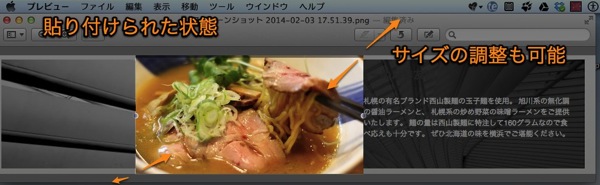
↑ ベースの写真に貼り付けたい写真が貼り付けられた状態。
これを繰り返す。

↑ 2枚目の写真をペーストした状態。

↑ 完成。

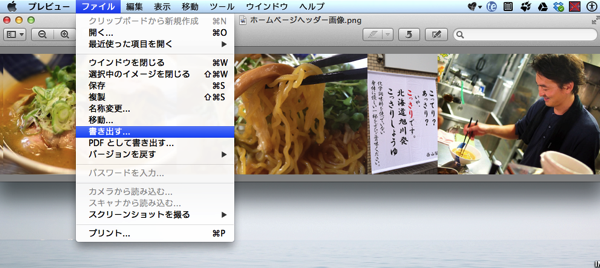
↑ 最後に「ファイル」から「書き出す」で、自分の好きなところに保存して複数枚の写真を貼り付け加工して1枚の写真の完成。

↑ 作成中のホームページに当てはめたらこんな感じ。
うん、自己満だけどなかなかいい感じ(笑)
最後に
デザインは全く無知だしソフトやアプリも高価なのでなかなか購入するには踏み込めない。
買ったところで使いこなせる自信もなければそれほど高度なことをやりたいわけでもない。
でも今日やってみたことくらいはやってみたい。
そんな私みたいな方にはいい方法ではないかと思います。
「プレビュー」だけでこんなに色々できるとも思ってなかったし。
ってことで作成途中の「らーめん春友流」のホームページを晒して宣伝しながらのエントリーですすいません。
HPの完成はいつになるかわかりませんがまぁぼちぼちやってゆきます(笑)



コメント