利用させてもらっている当ブログのサーバー「Sixcore」
いつかいつかと待ち望んでいたSSL化にようやく対応してくれたのでサクッとやってみた。
けど、けど、、https:にはなっているものの、なぜか「保護された通信」にはならず。。。
なんで?ってことで躓いたことを書いてみました。
まずはSixcoreのマニュアルに従いサクッとhttps:へ
ドメインがSixcoreで運用されている必要がありますが、上記マニュアルに従えば特に難しいこともなくSSL設定は完了しました。
ただ、https:としてサイトが表示されるまで約30~40分くらいかかりました。
サイトが表示されたら次は、サーバーについて > Webサイトの常時SSL化/Sixcoreを読みつつ、常時SSL化の設定をしましょう。
さあこれでオッケー!って思ってたんですが、あれ??なんかうまくいってない気がする。。。
URLの左にiの文字が
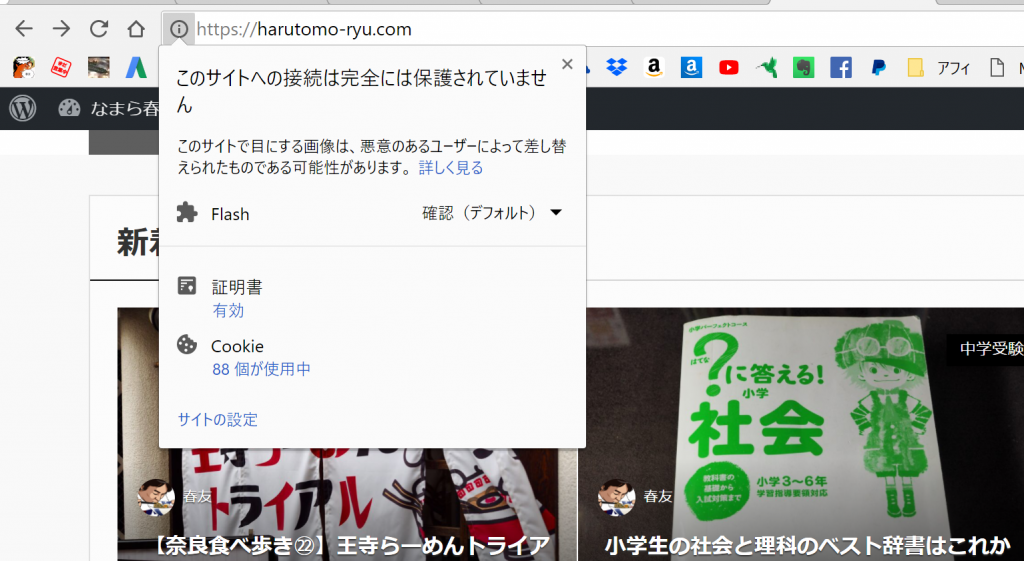
このサイトへの接続は完全には保護されていません
このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります
いや、ちょっと待って、これはめちゃめちゃサイトのイメージ悪すぎるでしょうよ。。
せっかくhttps:にしたのに意味ないじゃん、ってことで原因を探り始めました。
http:とhttps:の混在
WordPressサイトを常時SSL化する手順とエラーの解決方法
調べていくとどうやらhttp:とhttps:の混在が原因のようで、上記のブログ記事が非常に参考になりました。
そして、混在を解消するためには、http:をhttps:に書き直さなければならないようで、一括置換できるWordpressプラグイン「Search Regex」をインストール。
SSL化ちょっと待って!HTTPS化する前に知っておくべき4つの設定(WordPressセキュリティ)
上記ブログの解説がわかりやすかったです。
ちなみに、当ブログでhttp:からhttps:に変更しようとした際に該当した数は5200超え!これがプラグインで一瞬で置換されました。
ただ、数が多かったのか、「No LimitでSearchしてから、Replace&Save」を選択すると3回試してみて3回ともフリーズしました(このプラグインを利用する人は書いてあることがわかると思います)。
なので、最後はSearchせずに一気にReplace&Saveしました。
私は問題なかったですがあまりにもサクッと置換されるのでバックアップは取っておいたほうがいいとも思いました。
それでも出てこない「保護された通信」
「Search Regex」で全項目においてhttp:をhttps:に置換したにもかかわらずいまだこの表示。
こちらのブログを読んでみるとなるほど、と。
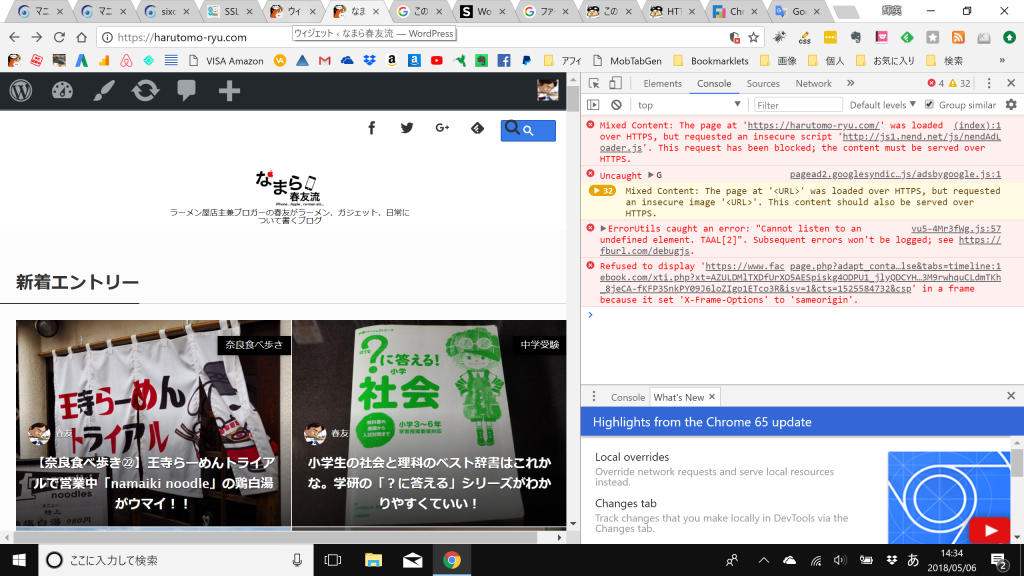
どうやら「Search Regex」では対応できない階層があるということがわかってきたので、GoogleChromeの“検証ツール”から混在を調べてみることに。
↑これを直してゆけばいいのね。
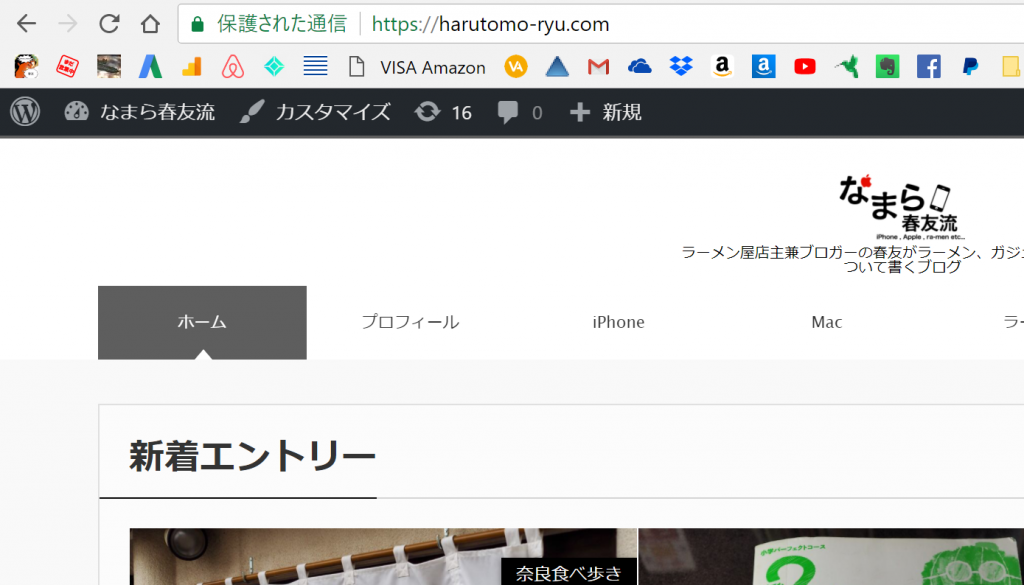
「保護された通信」が表示されるとめっちゃ嬉しい!
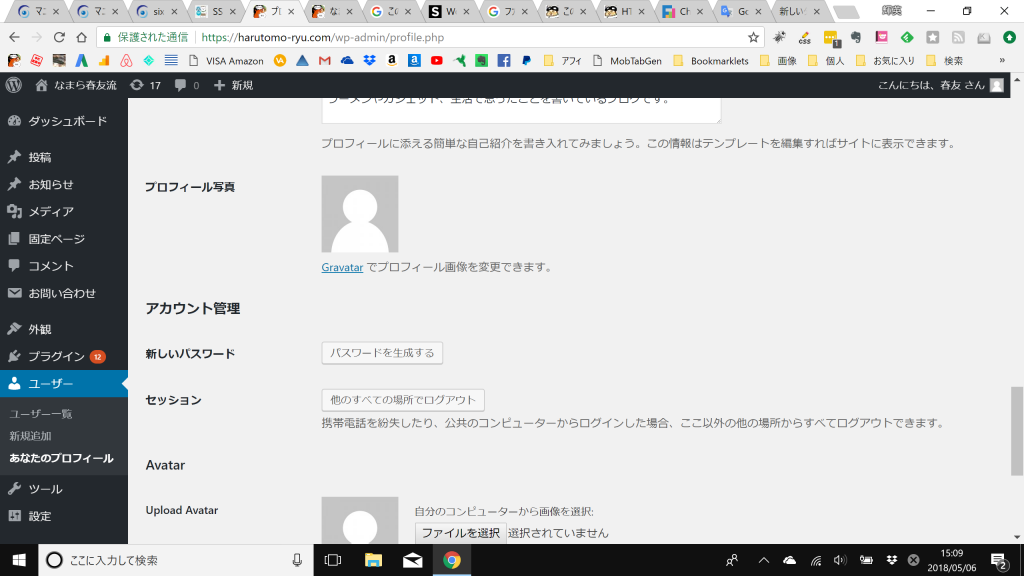
プラグインの「Search Regex」で置換できなかったもの。
それがウィジェット内のURLとWordPress プロフィールアイコンの画像URL。
私の場合プラグインは特に関与していなくて、アイコンは一度削除してから再度アップロードするとようやく「保護された通信」が表示されました。やったー!!
というわけで無事にSSL対応できました。
Facebookやはてブの数はリセットされてしまった(表示させる方法はあるようです)けれどキャッシュ系のプラグインにいいイメージはないのでSNSの数はゼロからスタートしようかと。
なんにせよ無事にSSL対応できてよかった!
当ブログ「なまら春友流」は「保護された通信」なので安全・安心です!(笑)








コメント