
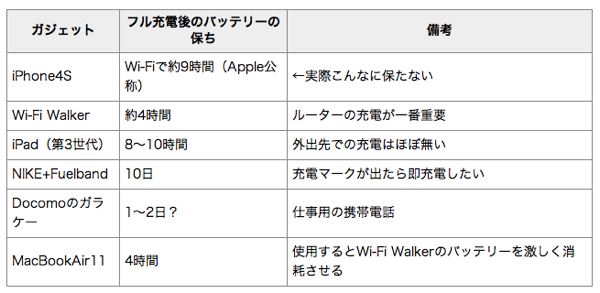
↑ ブログ記事内にあっという間にこういう表が作れます。
ビビりました、便利すぎて。
昨年の12月25日のクリスマスにブロガーにプレゼントされた記事ですが、今まで使ってませんでした。
なまら後悔。
めっちゃ便利ですよ、このジェネレーター。
@hitoriblog さんありがとうございます!
表が簡単にできました!
モバイルブロガーのための超速Tableタグ生成ツールMobTabGenを作ってみた | ひとりぶろぐ
iPhoneやiPadでブログを書いていると、「使うべき」と思っていても、億劫になってつい使うのを避けてしまうTableタグ。
モバイルじゃなくても使える
今までiPhoneやiPadからでしか使えないと思ってたんですよね、実は。
でも、普通にPCのブラウザから使用できます。
Mobile Table Generator(リンク)

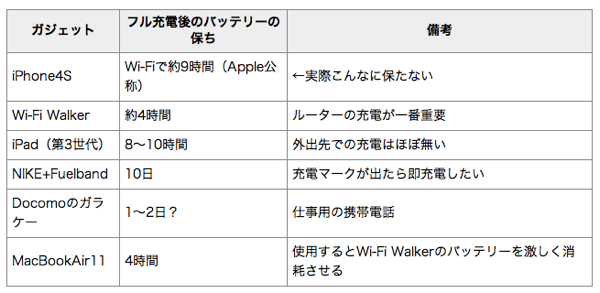
↑ MacのChromeで使用してみたらこんな感じ。
リアルタイムにTableタグが反映されて便利すぎてビビりました。
ブックマークバーに登録して使ってます。
私のCSSはこんな感じ
moyashiさんの上記記事内のCSSを少しだけ弄ってスタイルシートに記述しています。
/* MobTagGen */
table.table-01 {
width: 100%;
border: 1px #888 solid;
border-collapse: collapse;
border-spacing: 0;
font-size:85%;
}
table.table-01 th {
padding: 5px;
border: 1px #888888 solid;
border-width: 0 1px 1px 1px;
background: #eee;
font-weight: bold;
line-height: 130%;
text-align: center;
}
table.table-01 td {
padding: 5px;
border: 1px #888888 solid;
border-width: 0 0 1px 1px;
background: #ffffff;
/* text-align: center; */
}
比較表つくるのにもってこい!
iPhone5がもうじき登場するなか、iPhone4Sとの比較記事も多く出揃ってきています。
今後はモバイルWi-Fiルーター等の比較記事も多くなっていったりするのかな?
そういった比較表を作成しつつ比較記事を書こうと思っている人に超絶オススメします。
比較表って見やすいですし。
ブログ上でのあらゆる比較表を簡単に作成できるこの「MobTagGen」
これは便利すぎて涙出ますね!ほんと。
詳しい使い方はこちらの記事がなまら詳しいですよ。
快適すぎて涙がでるっ!サクッとTableタグの表がつくれる「MobTabGen」が便利すぎる件【使い方メモ付き】 | 和洋風KAI





コメント