当サイトはレスポンシブデザインを採用している。
それに合わせて最近GoogleAdsenseのコードをレスポンシブ対応のものに変更した。
その際に面倒なのが、広告が自分のサイトでどう表示されているのかの確認。
キャッシュが残ってたり表示させるガジェットを持っていなかったりという問題があってなかなか簡単に確認できなかったけれど、そんな悩みを一発で解決してくれる便利サイトがあったのでご紹介。
http://mattkersley.com/responsive/
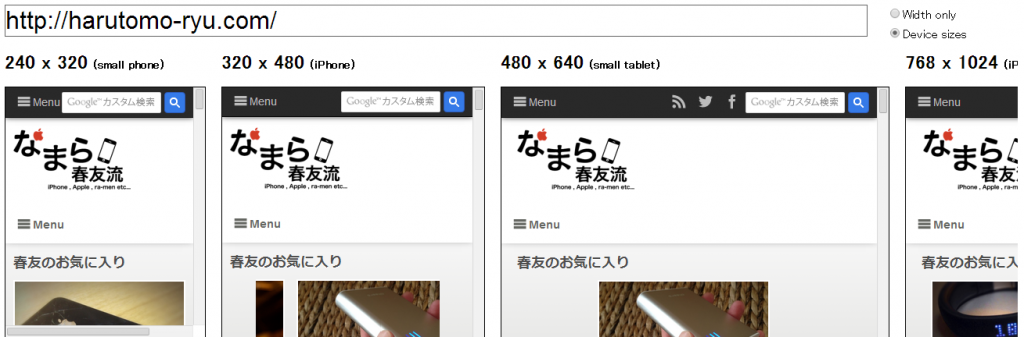
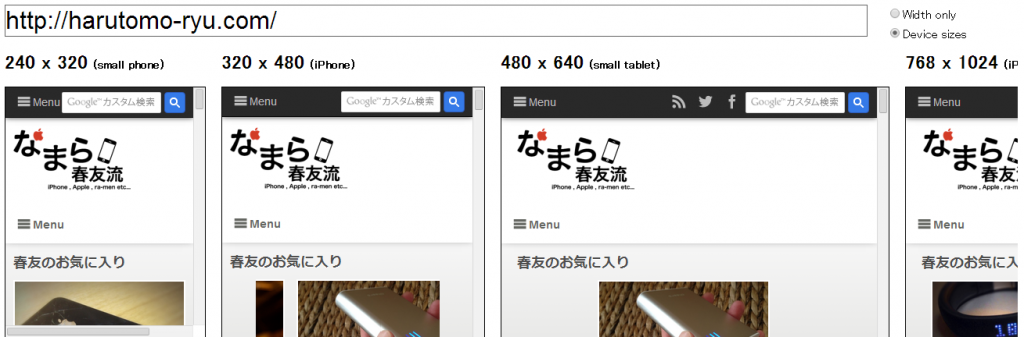
↑ 上記サイトで自分のサイトのURLを入力すれば各デバイスでどのように表示されるか確認できる。
レスポンシブ対応のAdsenseもそれぞれの大きさに合わせて表示されるのでわかりやすい。
個別ページのURLを入力すればそれぞれのページも表示されるので、トップページと投稿ページのカラムや表示を変えている人にとっても重宝する。
うん、これは便利。
【responsive】
レスポンシブ。
デジタル大辞泉で調べると「反応が良いさま。感じやすいさま。」とのこと。
どんな状況でもレスポンシブでありたいと思いつつ、鈍感力もやっぱり必要だよな、と思う今日この頃だったりします。
なんのこっちゃ(笑)




コメント